I jumped in the Spring Roo wagon since version 1.1.0M1. The first thing I wanted to do after got used to it. It was to try typical requirements that come very often in the work of a Web Developer.
I needed a wep app to work on, so I came up with World Alamac by jD. Basically, WorldAlmanac web site is an experimentation test bed for using Roo. You can visit World Almanac and other Roo-based showcases at https://pragmatikroo.org/showcases.
I created a list of things that I wanted to try: master/detail forms, reports creation, pdf generation, images rendering and SEO to mention a few. Let’s start with the first item of the referred list. The article assumes the Reader is a Developer with familiarity with Spring Roo. For information about Spring Roo please visit the project web site: http://www.springsource.org/roo.
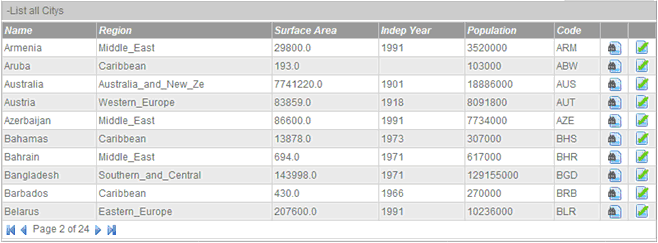
![spring-roo-countries-web-form spring-roo-countries-web-form]()
![spring-roo-country-selection-form]()
World Almanac Master/Detail Form
The web application uses a database with data of the Countries, Cities and Languages spoken in the Earth. I selected the Country/City entitiesto build a master/detail web form. You can try the web form at http://pragmatikroo.org/worldAlmanac/ on the Cities menu. As I formalized the master/detail implementation, I realized that it could be get it, as the composition of two list.jspx from the tagx library included with Roo. A top list.jspx for the upper grid (Countries) and another one for the lower (Cities). Some basic grid events are required as well: independent upper and lower navigation, Cities rendering -after country selection- and grids state management.
Countries Web Form
Master Grid View
The master/detail form is rendered using a customized form created by a finder Roo command. The upper grid code is shown below: Master Grid Client Code<page:list id="pl:org.josean.rooworld.domain.Country" items="${countrys}" z="fmh1dw5QkHal9+wnb0JDqVvC1f8=">
<tblchooser:tblchooser data="${countrys}" maxPages="${upperTblMaxPages}" page="${upage}" size="${usize}" pageid="upage" sizeid="usize" anchorURL="${upperTblAnchorURL}" id="l:org.josean.rooworld.domain.Country" path="/citys" typeIdFieldName="${upperTypeIdFieldName}" z="1FSBfbX2cD9Hf48J/CgEpgGqM5I=">
<table:column id="c:org.josean.rooworld.domain.Country.name" property="name" maxLength="20" />
<table:column id="c:org.josean.rooworld.domain.Country.region" property="region" maxLength="20" />
<table:column id="c:org.josean.rooworld.domain.Country.surfaceArea" property="surfaceArea" z="EnBh6dRSPblki866Bz0xsC4Yvs4=" />
<table:column id="c:org.josean.rooworld.domain.Country.indepYear" property="indepYear" z="O8Ya+uYQroS0GvycsapKO1RZ3QU=" />
<table:column id="c:org.josean.rooworld.domain.Country.population" property="population" z="jpsNyj3k7FE84bLm63Wke+N0/lo=" />
<table:column id="c:org.josean.rooworld.domain.Country.code" property="code" z="?" />
</tblchooser:tblchooser>
</page:list>
Code language: HTML, XML (xml)Detail Grid Client View

Countries/Cities Web Form after a country selection (Australia)
Detail Grid Client Code
<page:list id="pl:org.josean.rooworld.domain.City" items="${citys}" z="?">
<table:table data="${citys}" id="l:org.josean.rooworld.domain.City" maxPages="${lowerTblMaxPages}" page="${lpage}" size="${lsize}" pageid="lpage" sizeid="lsize" typeIdFieldName="${lowerTypeIdFieldName}" anchorURL="${lowerTblAnchorURL}" path="/citys" select="false" z="fsLaGs5Dtou//oijKgETnKUig+Q=">
<table:column id="c:org.josean.rooworld.domain.City.name" property="name" maxLength="20" />
<table:column id="c:org.josean.rooworld.domain.City.district" property="district" maxLength="20" />
<table:column id="c:org.josean.rooworld.domain.City.population" property="population" z="IXrFcR0CsSh9GUTIAcPddSpBCrM=" />
</table:table>
</page:list>
Code language: HTML, XML (xml)Server Side code
@RequestMapping(params = { "find=ByIncountry", "form" }, method = RequestMethod.GET)
public String CityController.findCitysByIncountryForm(
@RequestParam(value = "upage", required = false) Integer upage,
@RequestParam(value = "usize", required = false) Integer usize,
@RequestParam(value = "lpage", required = false) Integer lpage,
@RequestParam(value = "lsize", required = false) Integer lsize,
@RequestParam(value = "ctryselected", required = false) String ctryselected,
ModelMap modelMap) {
modelMap.addAttribute("update", false);
modelMap.addAttribute("delete", false);
modelMap.addAttribute("create", false);
if (upage != null || usize != null) {
int sizeNo = usize == null ? 10 : usize.intValue();
modelMap.addAttribute(
"countrys",
Country.findCountryEntriesAllObj(
upage == null ? 0 : (upage.intValue() - 1) * sizeNo,
sizeNo));
float nrOfPages = (float) Country.countCountrys() / sizeNo;
modelMap.addAttribute(
"upperTblMaxPages",
(int) ((nrOfPages > (int) nrOfPages || nrOfPages == 0.0) ? nrOfPages + 1
: nrOfPages));
modelMap.addAttribute("upperTblAnchorURL", "/citys?find=ByIncountry&form");
modelMap.addAttribute("upperTypeIdFieldName", "code");
modelMap.addAttribute("upage", upage);
modelMap.addAttribute("usize", usize);
} else {
modelMap.addAttribute("countrys", Country.findAllCountrysAllObj());
}
if (ctryselected != null) {
int sizeNo = 10;
lpage = lpage == null ? 0 : lpage.intValue();
int numOfCities = City.countCitiesByCountry(ctryselected);
int nrOfPages = (int)Math.ceil(((double)numOfCities) / sizeNo);
int from = ( lpage ==0? 0 : (lpage.intValue()-1) * sizeNo );
if (nrOfPages >= 1){
modelMap.addAttribute("citys",City.findCitysByIncountry(ctryselected,from, 10));
}
else {
modelMap.addAttribute("citys",City.findCitysByIncountry(ctryselected,0,numOfCities));
}
modelMap.addAttribute("lowerTblMaxPages", nrOfPages);
modelMap.addAttribute("lowerTblAnchorURL","/citys?find=ByIncountry&form&ctryselected=" + ctryselected+ "&upage=" + upage + "&usize=" + usize);
modelMap.addAttribute("lowerTypeIdFieldName", "id");
modelMap.addAttribute("lpage", lpage);
modelMap.addAttribute("lsize", lsize);
} else {
if (ctryselected == null)
modelMap.addAttribute("citys", null);
}
return "citys/findCitysByIncountry";
}
Code language: Java (java)